I talk fairly regularly about how I use a grid to plan out my comics. The grid I use is based on one that the wonderful Woodrow Phoenix distributed when we were working on Nelson. I get asked about it quite often so I asked Woodrow to explain what it is all about. Take it away, Woodrow Phoenix!
If you draw comics regularly you will be familiar with the boredom of marking up page after blank page with the grid you have planned to use, measuring panel borders and margins to make sure everything is consistent. When you’re doing thirty or forty pages, that time really adds up.
One of the best things about working for US superhero comics publishers is that they give you paper with non-repro blue grid markings already printed on them so you don’t need to work that stuff out for yourself. Luxury! And that gave me an idea: I could do the same thing for myself. So I did.
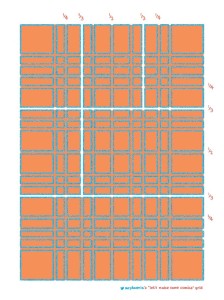
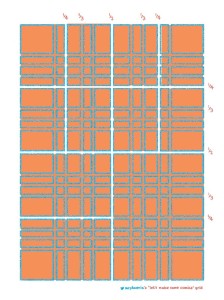
I drew myself a template that had every possible division on it I could ever need. I work at A3 so I print out an A3 copy and place underneath a blank sheet of paper so that I can then quickly mark out a 4, 6, 8, 9 or 12 panel grid.
There are two templates – one is A4, the other is based on a standard comic book page which is narrower than the European A sizes are. They are both 300dpi so you can print them out or just open them in photoshop and place them under your art to size it correctly. It is also very easy to use the ‘transform’ tool in photoshop to make the templates a different shape if you want. Just open this page, click on it and’select all’ then select edit > transform > scale. Pull the handles to make it wider, narrower or taller as you need it to be. The proportions will remain the same so it will still work perfectly well.
The page is marked with divisions into halves, quarters and thirds which will give you the standard six panel, nine, twelve or 16 panel grid. There are lots of other divisions in between these to make different grids of your own devising, up to 40 panels!
It looks a little complicated now because there are so many lines criss-crossing this page but as soon as you start using the division you have chosen you will see how they all work.